In HCI, there is a great emphasis on the balance of Fashion with function for the development of interactive designs. It is important to be descriptive and precise but also not be too difficult or detailed so that the novice users can adopt and use the system efficiently. Here are 2 areas where there can be improvements and a balance can be achieved, namely the error messages and nonanthropomorphic design:
Error messages
Why do errors occur? Lack of knowledge, incorrect understanding, inadequate slips cause them. However, it is important for the developer to make error messages as user-friendly as possible; this is especially important for novice users as they commonly have a lack of knowledge, confidence, and are sometimes easily frustrated or discouraged. This way everyone, be it novice or experts will know what exactly to do to fix the error.
Another way to assist the user is to measure where errors occur the most and then using this data work on making error messages for these more suitable and offer simple solutions. For e.g in Xcode when there is an memory leakage, the compiler used to simply give an error
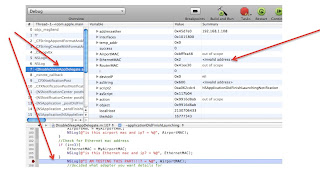
"Program received signal: “EXC_BAD_ACCESS”. However, after a version upgrade Apple Inc added the ability to see where exactly the issue was as shown in this picture:
This way the error is clear and pin pointed to exactly where the issue is.
A further reading and more information about error messages can be found here
Nonanthropomorphic Design
Deals with conversational messages between humans and computers. People feel less responsible for their actions/performance if they interact with an anthropomorphic interface.anthropomorphism means attributing of human qualities to a non human entity.
Here are some Guidelines
Be cautious in presenting computers as people, either with synthesized or cartoon characters
Use appropriate humans for audio or video introductions or guides
Use cartoon characters in games or children’s software, but usually not elsewhere
Provide user-centered overviews for orientation and closure
Do not use “I” when the computer response to human action
Use “you” to guide users, or just state facts
Overall, one must make the design and interaction user friendly.Here is a good video from Don Norman with regards to Function and Fashion. Hope this post was helpful!

clear outline and narration,
ReplyDeleteinsightful and informative examples and points,
quality references integrated as helpful links to various sources (terminology definition, design guidelines, informative TED clip, etc),
well illustrated, and
posted timely.
well done! (:
-chris.p